Category: Intranets
-
Intranet Now 2019 Summer Edition
There was a tearful moment midway towards the end of the morning session of the first of two Intranet Now events for 2019. It may have come as a surprise to the many first-time attendees, but I hope it was understandable to them. Giving the Intranet Diamond award posthumously to our friend Rupert Bowater was…
Written by
-
IntraTeam 2019 in summary
PLEASE NOTE: I am currently adding extra links and presentations where I find them publicly available. This page may change over the next few days. After three days of workshops and conference at the IntraTeam Event 2019 at the Radisson Blu Scandinavia Hotel in Copenhagen, I was exhausted, unable to take any more information in,…
Written by
-
Lessons from Learning – IntraTeam 2019
Lessons from Learning (IntraTeam Conference, Copenhagen 2019) by Simon Thompson from Simon Thompson Further links, reference materials, and slides will appear here. References Jane Hart’s Seamless Working and Learning www.modernworkplacelearning.com/cild/introduction/a-working-and-learning-environment/ Josh Bersin: The Hybrid Jobs Revolution joshbersin.com/2019/01/want-to-make-more-money-join-the-hybrid-jobs-revolution/ Please see Intranet Now 2018: Lessons from Learning for further references used in this presentation.
Written by
-
IntraTeam Event Copenhagen 2019
I’m delighted to have been invited to present at the IntraTeam conference in Copenhagen, 26-28 February 2019. I will be building upon my Lessons from Learning presentation to further explore the potential in integrating learning and intranets. IntraTeam this year was my first international intranet conference, and I found it an outstanding three days of well-curated…
Written by
-
Intranet Now 2018 in review
Last Friday saw the fifth Intranet Now conference, and the first after co-founder Brian Lamb stepped down. Lisa Riemers joined the remaining founder Wedge Black to introduce a series of lightning talks and mini-workshops. I was attending as a speaker and volunteer. Billy Clackers: Keeping people engaged in a gig economy Billy joined Invotra as…
Written by
-
Intranet Now 2018: Lessons from Learning
Thank you talk all of the attendees to Intranet Now 2018 for your contribution to the event. Here are my slides from the event, on the subject of how the integration of learning can make an intranet more useful. Lessons from Learning: How to make an intranet more useful (Simon Thompson/Intranet Now 2018) I would…
Written by
-
Learning Technologies 2018
In 2015, I attended the Learning Technologies show at Olympia, London, to try to better understand what was happening in an area adjacent my world of intranets, and what could be learned to improve the already award-winning Barclays Global Curriculum project. What I found was less adjacent, and more parallel. It felt like I was in…
Written by
-
Intranet Now 2016
Photo courtesy of Intranet Now Two weeks after the intranet heavyweights Gerry McGovern and James Robertson headlined Interact’s Interaction conference, Wedge Black and Brian Lamb took a different approach with Intranet Now. The event zipped along with shorter-form talks between 7 and 22 minutes, and the only opportunities for questions during the afternoon World Café and…
Written by
-
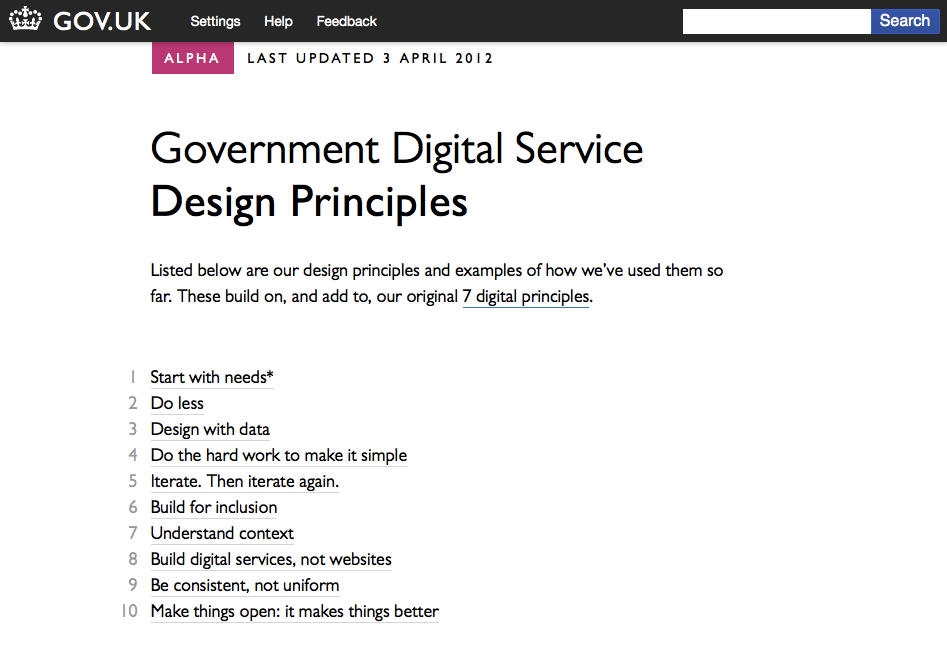
GOV.UK’s Design Principles are big news for intranets
This week, the UK’s Government Digital Service unveiled a list of ten Design Principles. These are intended for for people building digital services under the GOV.UK domain, but I hope they will prove significant for absolutely anyone creating websites, intranets or other digital services, especially for those of us in-house. The principles are: Start with…
Written by
-
Book Review: Designing Intranets by James Robertson
I’ve just posted this review onto Amazon (permalink) and it makes sense to publish it here too. A great value distillation of years spent designing and understanding intranets, James Robertson has packed his book with real-world intranet screenshots and experiences. It’s the kind of book that’s handy to have prominently displayed on your desk or…
Written by