Category: Web Experience
-
Flash.gotoAndStop(2020)
As I write, Flash plugin is about be wiped off millions of computers around the world, and the web will become a safer place. I’m not sad about this this closing of a chapter in the web’s history, although I do want to remember Flash for some of the bad and a lot of the
Written by
-
GOV.UK’s Design Principles are big news for intranets
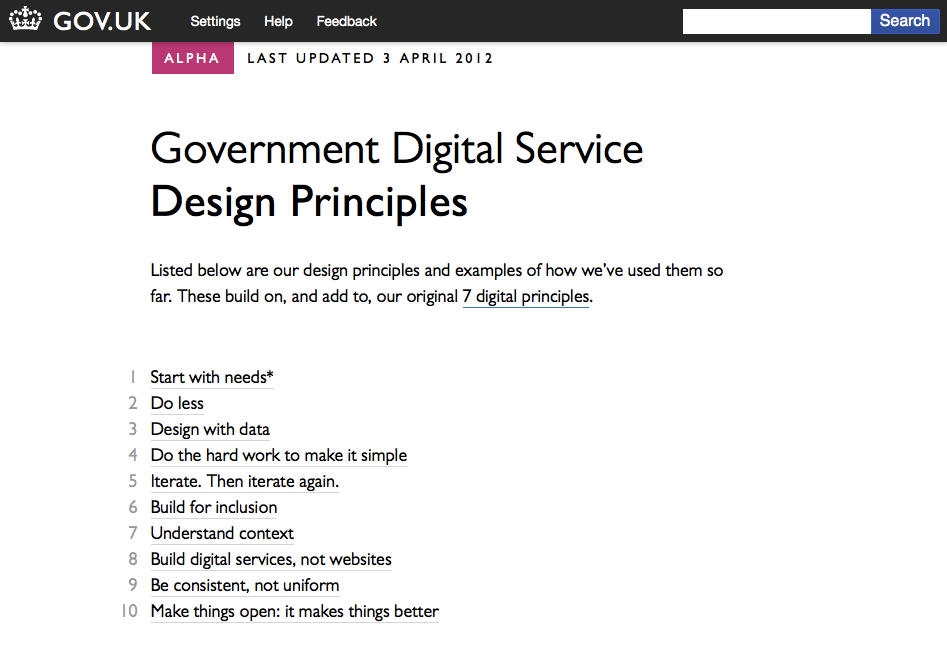
This week, the UK’s Government Digital Service unveiled a list of ten Design Principles. These are intended for for people building digital services under the GOV.UK domain, but I hope they will prove significant for absolutely anyone creating websites, intranets or other digital services, especially for those of us in-house. The principles are: Start with
Written by
-
Form design – simple mistake
For good or bad, or probably just being plain nosey, I find myself attacking a questionnaire on my radio listening habits. It’s a long and fiddly one, and just when I find myself getting towards the end, I get thrown by this: A cold viewing, I suspect, would make absolute sense. However, I’ve just been
Written by
-
Benjamin Zander: In contribution, there is no better!
I feel indebted to Garr Reynolds of Presentation Zen for introducing me to Benjamin Zander, or at least the following video of him talking to music students: Link: YouTube – Benjamin Zander Speech Preview Zander is the British-born conductor of the Chicago Philharmonic Orchestra, clearly an incredible presence on stage, and apparently now a big
Written by
-
LoveFilm’s “New and Improved” Rental Queue – the last straw?
When my DVD rental firm LoveFilm (www.lovefilm.com) told me they were improving my DVD rental queue, I was delighted. Now, I fear I will get a worse service, and a worse experience. I’ve been using them for two years now, and generally have been pleased. A while back they seemed utterly incapable of sending anything
Written by